Il font rappresenta non solo un vezzo per l’azienda, ma uno degli elementi che contribuiscono a dare forma all’identità del brand stesso: è frutto di una scelta non certo casuale, che aiuta a conferire carattere al prodotto, e che difficilmente viene cambiato nel tempo.
Il font evoca ricordi ed emozioni che risultano importanti nel processo decisionale del consumatore, per questo diventa uno strumento strategico di marketing.
La tipografia (letteralmente scrivere utilizzando delle forme) diventa, nelle parole di Martin Solomon “l’arte di produrre meccanicamente lettere, numeri, simboli e forme attraverso la comprensione degli elementi di base, i principi e gli attributi del design”.
Il ruolo del font nella comunicazione visiva
La comunicazione visiva è una presenza forte nella nostra quotidianità, un carattere può modificare la percezione di un messaggio e della comunicazione stessa. Il font deve essere scelto valutando una serie di criteri, non solo quello estetico, come verrebbe da pensare: deve facilitare la lettura e coincidere con l’idea che si intende veicolare.
La graphic designer Sarah Hyndman, direttrice dello studio Type Tasting, ha svolto un sondaggio per individuare quali fossero i caratteri tipografici in grado di riflettere i valori della Dichiarazione d’Indipendenza degli Stati Uniti. La lista di aggettivi è stata presentata agli intervistati con font diversi, chiedendo quale si abbinasse meglio al termine indicato: il 62% ha scelto un carattere tradizionale per il termine “democrazia”; il 45% ha indicato un font con linee sinuose per la parola “libertà” e un font moderno con grandi lettere che rinviano ad un senso di autorevolezza per il termine “uguaglianza”.
“Crediamo in quel che leggiamo quando il carattere e la rispettiva parola sono in armonia: quando questi due fattori non corrispondono il testo scritto viene percepito come meno autentico […] riconosciamo più velocemente una parola quando il suo significato rispecchia la tipografia utilizzata” spiga Hyndman.
I font che hanno fatto la storia
Garamond
Il font, elegante e leggibile, prende vita in una serie di caratteri mobili progettati a Parigi nel 1530 dal tipografo Claude Garamond su commissione di Francesco I di Francia. È stato oggetto di rivisitazioni, come quella operata da Giulio Einaudi, nel 1958, dal nome Simoncini Garamond, con cui ancora oggi sono scritti molti libri, e quella operata da Apple con la creazione del font Apple Garamond, variante dell’ICT Garamond di Tony Stan del 1977.

Bodoni
Ideato da Giambattista Bodoni, direttore della Tipografia Reale di Parma, si tratta di un carattere a contrasto, tra grazie sottili e aste verticali spesse. Ancora oggi si presenta tra i più utilizzati nell’editoria, scelto da Vogue, Lancia e Valentino

Didot
Nato dall’idea di Firmin Didot, figlio di stampatori francesi del ‘700, si presenta come elegante e moderno. Ha subito numerose rivisitazioni nel corso degli anni: nel 1991 Frutiger crea il Linotype Didot, successivamente, Jonathan Hoefler e Toby Frere Jones, lo modificarono per la rivista di moda Bazaar. Attualmente viene utilizzato da brand quali Boss, Dior, Yves Saint-Laurent, Giorgio Armani, Guess, Zara e Hilton.

Futura
Ideato da Paul Renner per l’agenzia Bauer di Francoforte, Futura è un font moderno, basato su tre forme geometriche essenziali: cerchio, quadrato, triangolo, con l’idea di promuovere il concetto di industrializzazione. Carattere ufficiale della propaganda nazista e di quella anti-nazista delle Olimpiadi di Mosca del 1980. Oggi è presente, tra i vari esempi, nel logo RAI, nel sistema ferroviario italiano e nella locandina del film “American Beauty“.

Gill Sans
È considerato come il font dallo stile british, creato da Eric Gill per l’insegna di una libreria di Bristol. Nel tempo fu usato come carattere ufficiale dalla Chiesa d’Inghilterra, la BBC e la ferrovia e metropolitana inglese

Helvetica
Visibile nei loghi di Coca Cola, Skype, Lufthansa, Harley Davidson, nasce dalla mano di Max Miedinger. Nel 1989, grazie alle caratteristiche di semplicità ed essenzialità, diventa il carattere utilizzato dalla segnaletica di New York.

Lato
In polacco “estate”, ideato da Lukasz Dziedzic su commissione di una banca, che poi rifiutò di concludere l’affare giudicandolo troppo costoso. Il designer propose allora il font, a titolo gratuito, a Google, facendone così la fortuna: ancora oggi si posiziona al sesto posto nella classifica Google dei caratteri di tendenza.

Frutiger
Un font dallo stile semplice ed essenziale, progettato da Adrian Frutiger per la segnaletica dell’aeroporto Charles De Gaulle di Parigi, e poi ripreso anche dall’Aeroporto J.F. Kennedy di New York.

Gotham
Ideato dall’artista Tobias Frere-Jones per la rivista maschile GQ, è un font fresco e geometrico, ispirato alle vecchie insegne della città di New York. Diventa popolare con l’utilizzo nella campagna presidenziale id Barak Obama nel 2008, per la celebre frase “Yes we can”.
14 font di tendenza oggi
Se alcuni font, come quelli sopra citati, sono considerati degli evergreen, altri invece variano a secondo delle tendenze del momento:
Irregardless by Ohno Type
Un font dall’aspetto fresco, ben leggibile, originale, curato da James Edmondson, e rilasciato nel maggio 2021 da Ohno Type (spesso impegnata nell’erogazione gratuita di contenuti e corsi gratuiti per studenti). “Alcuni progetti non hanno un percorso ben definito” spiega il curatore “Irregardless esiste dall’altra parte dello spettro. Non ho idea da dove provenga, e per gran parte del tempo che ho passato a lavorarci, non avevo idea di dove stessi andando. È stato un esercizio per combattere i miei impulsi e disegnare abitudini per creare qualcosa che fosse nuovo e scomodo”.

NaN Tragedy by Nan
Definito dal creatore, JB Morizot, come “Classico ma contemporaneo. Non convenzionale ma funzionale. Energico e vivace ma robusto. Stravagante ma evidente e semplice […] il figlio della chimera di due epoche. La sua struttura ed energia stanno ereditando il ritmo di uno scriba monacale mentre il suo trattamento dei dettagli geometrici si trova nell’acceleratore atomico del CERN”. Rilasciato nel 2019 da Nan (studio di progettazione grafica e design con sedi a Berlino e Sydney), Nan Tragedy è un carattere tipografico che rappresenta forme non convenzionali e correzioni ottiche.

Everett by TYPE.WELTKERN
Font con struttura minimalista e simmetrica, dalla lettura confortevole. Prevede variazioni di peso del carattere, da Hairline a Super, e l’utilizzo del corsivo, funzionale per libri, poster branding e segnaletica. Everett è stato creato da Nolan Paparelli nel 2021 che, ispirato dal lavoro del fotografo americano Daniel Everett del 2015, lo ha aggiornato e personalizzato.

Rainer by Vectro Type
Progettato da Philipp Neumeyer e rilasciato da Vectro, azienda fondata nel 2021 da Travis Kochel e Lizy Gershenzon, a Portland (Oregon). Si tratta di un font dal carattere geometrico e moderno ma allo stesso tempo elegante, dal design sottile, fornito in 12 stili e 6 pesi differenti, e un supporto linguistico, particolarmente adatto per i titoli.

Iskry by Laic
Carattere unico e stravagante, adatto per visualizzazione su schermo e stampa, soprattutto nel caso di titoli e paragrafi brevi. Creato nel gennaio 2020 a Varsavia da Laic, il termine “Isky significa scintilla in polacco. Le scintille sono qualcosa di piccolo che si accende con un improvviso calore o luminosità, ma anche minuscoli pezzi di materiale luminoso”.

Queens by Kilotype
Disponibile in tre grandezze (compressed, condensed, standard), è un carattere da esposizione, elegante e classico, dai tratti affusolati.

Dazzed by Display
Creato nel 2019 da Display con sede a Praga, dalle proporzioni strette e i punti arrotondati, evoca un fumetto ispirato a momenti di imperfezione e spontanea irregolarità.

Urbanist by Corey Hu
Ideato da Corey Hu in USA nel 2020, questo carattere è ispirato al design moderno: le forme elementari e neutre lo rendono versatile sia per la stampa che per il digitale.

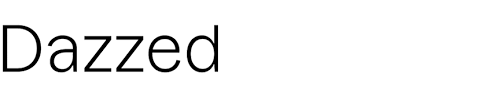
Humane by Rajesh Rajput
Ha il vantaggio di essere un font gratuito, con supporto multilingue. Ideato da Rajesh Rajput in India. Dotato di sette pesi, da sottile al grassetto, risulta particolarmente adatto a titoli e loghi. “Questo carattere tipografico è dedicato a tutti gli esseri umani” afferma Rajput. “La vita non è giusta per nessuno, e tutti stanno affrontando la loro situazione. Tuttavia, c’è amore e compassione. Quindi resisti e godi di tutto ciò che hai”.

Roboto by Christian Robertson
Lanciato da Christian Robertson nel 2011, è un font dal carattere geometrico, utilizzato per tantissimi siti web e app. È il più popolare su Google Fonts. “Roboto ha una doppia natura, ha uno scheletro meccanico e le forme sono in gran parte geometriche. Allo stesso tempo, il carattere presenta curve amichevoli e aperte […], Roboto permette alle lettere di essere sistemate nella loro lunghezza naturale” sottolinea l’autore.

Pastiche Grotesque by Order
Progettato da Order, con sede a San Francisco e rilasciato nel 2021, ha un design giocoso e stravagante. Risulta idoneo per titoli e testi che richiedono umorismo e ilarità. I caratteri sono descritti come “fanfiction di type design che guarda al gotico della fine del XIX sec. attraverso la lente del neo-grottesco della metà del del XX sec.”

Frame by Commercial
Inizialmente ideato per il brand di ciclismo Rapha da Paul Barnes, si ispira al lavoro di William Caslon I. Dotato di quattro pesi, dalla struttura semplice con assottigliamento minimo e nitidezza. Lanciato dall’azienda Commercial è una joint venture tra Paul Barnes e Christian Schwarz.

Gt Pressura by Grillptype
Versatile, moderno, minimalista e arrotondato. Progettato da Grilly Type in Svizzera, ha un design pulito, adatto anche al web design. È stato rilasciato nel 2012 e aggiornato nel 2022. I fondatori dell’azienda, Noel Leu e Thierry Blancpain affermano che “ciò che conta per noi è questo: quale storia, cosa dice un carattere tipografico? Che tipo di personalità ha?”.

Epicene by Klim
I caratteri Epicene text e Epicene Display sono caratteri tipografici barocchi ispirati al lavoro di J.F. Rosart e J.M. Fleischmann, maestri rivali nel XVIII sec. “Sebbene attento alla storia, Epicene non è un carattere revival. È un esperimento per modernizzare le forme delle lettere barocche senza imbavagliare la loro idiosincrasia ornamentale né cadere nella trappola delle codificazioni di genere. È una ferma affermazione che i caratteri non hanno genere” affermano il designer Kris Sowersby, “i nostri caratteri combinano la conoscenza storica con il rigoroso artigianato contemporaneo”.

Come si classificano i font gratuiti
La scelta del font è sempre delicata, e non sempre si ha la necessità di utilizzare format a pagamento. Si può, infatti, ricorrere a quelli gratuiti, messi a disposizione dai software di scrittura dei sistemi operativi. Anche in questo caso è importante conoscerne le caratteristiche, perché la scelta non va mai lasciata al caso.
I font utilizzati gratuitamente sono raggruppati in 4 tipologie:
- Serif: include tutti i font in cui, la parte alta e bassa delle lettere ha all’estremità degli allungamenti ortogonali (dette grazie), in modo che tutte le lettere siano bilanciate, per facilitare la transizione dall’una all’altra, come fossero continue. Vi rientrano, ad esempio, il Roman, il Times New Roman (chiamato così perché usato dalla redazione del The Times nel 1931), Square Serif, Round Serif, scelti frequentemente per testi lunghi in quanto assicurano una migliore leggibilità;
- Sans serif: caratteri senza grazie, la fine di ogni lettera è considerata secca, utili per i titoli. Si dividono in due sottogruppi: Gothic (le parti curve delle lettere sono più fini), e Single line sans serif, come ad esempio il font Arial (non hanno linee di diverso spessore);
- Handwriting: comprende tutti i caratteri che danno l’impressione di essere stati scritti a mano, come Scripte, Corsive, Calligraphic e Text (il primo carattere mobile creato da Gutemberg, utilizzato oggi per la stampa di certificazioni e diplomi);
- Decorative: sono font usati per fini decorativi e grafici, non hanno limiti particolari proprio perché non sono funzionali per un testo ma solo per lavori di tipo artistico.

Fonte: ninjamarketing.it
